현재화면 스테이터스 저장하기
2024. 4. 16. 17:40ㆍ개발자 과정/HTML, CSS, JS
문제발생
동적크기 슬라이드, 버튼 사이즈 재설정을 끝내고 다시 돌려보니, 또 하나의 문제가 있었다.
바로 새로고침시에 슬라이드 현재페이지가 저장되지 않고, 초기화 되어 자꾸 초기화면으로 돌아가는 것이었다.
이를 개선하기 위해 구글링을 해보니, Web Storage API 라는게 있다는 것을 알았다.
문제해결
이것은 현재 페이지의 스테이터스를 임시적으로 JSON에 저장하고,
필요할 때 그것을 다시 받아오는 기능을 한다고 했다.
그렇다면 index를 저장하고, 새로고침 후에 다시 불러온다면 현재 페이지가 보존될 것이다.
첫시도

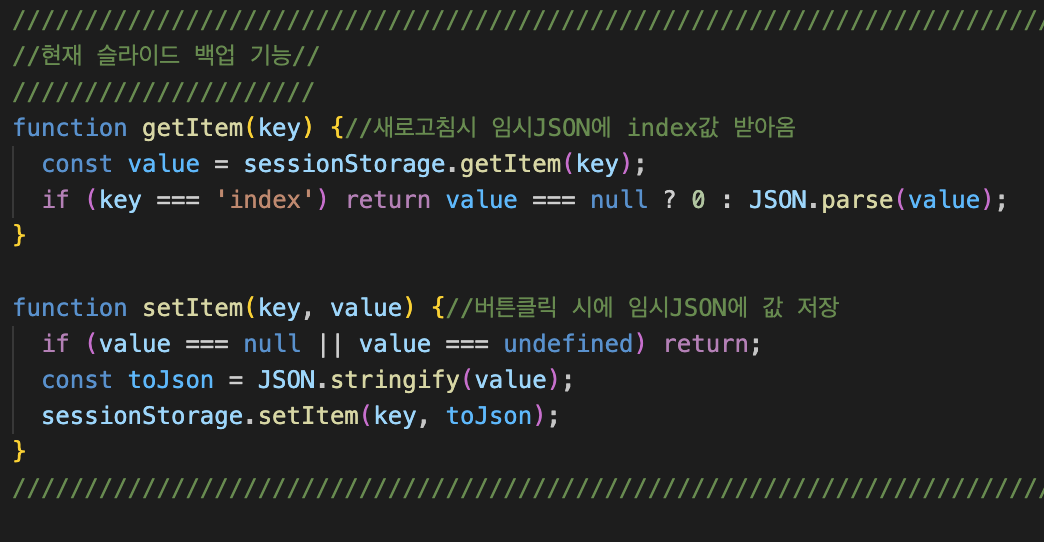
간단하게 구현한 저장/불러오기 함수이다.
key/value의 개념만 알면 간단해 보여서 웹상에 떠다니는거 아무거나 긁어와 튜닝했다.


각각 get과 set의 사용처다.
get: 화면이 불러와져 js가 실행될때 get을 통해 저장된 index를 받아온다.
set: 버튼 클릭액션(슬라이드의 index변화)가 일어날때, 알맞게 조정된 현재 index를
Web Storage에 저장한다.
결과


화면크기를 바꾸어도 현재 페이지를 기억한다.
여담
슬라이드라는 생각이 들었을때 부터 이것저것 욕심보단 당연히 있어야 할거 같은것에 시간을 할애했다.
근데 다시 생각해보면 그게 욕심 아닐까 하고 깨달았다.
혼자 과제의 요지에서 벗어나 있는 느낌이 들어 잘 한건지 모르겠다.
'개발자 과정 > HTML, CSS, JS' 카테고리의 다른 글
| Readme 템플릿 (1) | 2024.04.24 |
|---|---|
| 첫 토이 프로젝트 회고록 (0) | 2024.04.19 |
| 화면크기에 따른 버튼크기 재설정 (0) | 2024.04.16 |
| 초기화, 동적크기 슬라이드 만들기 (0) | 2024.04.15 |